
Google recientemente ha estado realizando cambios en su plataforma, la semana pasada ha mejorado al editor de plantillas HTML y hace algunos días le toco el turno a los comentarios, pero no es un cambio en la propia plataforma de Blogger, sino que es un cambio a nivel externo, pudiendo implementar los comentarios de la red social Google+ en Blogger, de una manera realmente sencilla, sigue el videotutorial:
Ya se ha encontrado la solución para aplicar los nuevos comentarios a las plantillas personalizadas, a continuación les comparto la solución:
Para colocar los comentarios de Google+ en plantillas personalizadas se debe hacer lo siguiente;
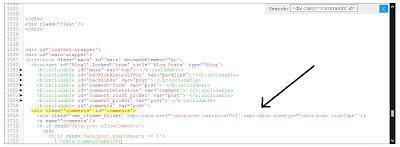
Dirígete a Tu blog ----> Plantilla ----> Editar HTML En el editor de código presiona Ctrl + F, y busca la siguiente línea de código:
<div class='comments' id='comments'>
Abajo de esa línea pega:
<div class='cmt_iframe_holder' expr:data-href='data:post.canonicalUrl'expr:data-viewtype=' data:post.viewType'/>
Antes de tocar el código te recomiendo hacer una backup de tu plantilla, en caso de que algo salga mal, pero ya de esta manera tendríamos los comentarios funcionando perfectamente en nuestro blog con plantilla personalizada.
Solución por OloBlogger
Solución por Ayuda-Bloggers
¡Si este artículo te ha gustado o te ha sido de ayuda, puedes compartirlo con tus amigos por las redes sociales!

Comentarios
Publicar un comentario