
Como diseñadores de páginas web todos estamos un poco aburridos de usar las mismas Web fonts.Arial, Verdana y Times New Roman, seguro te suenan familiares verdad? Este post es un resumen de las 10 mejores fuentes de google para proyectos de diseño web.
Google Web Fonts ofrece fuentes web de alta calidad que se pueden incluir en sus páginas utilizando la API de Google Web Fonts. Google Fonts tiene tres ventajas distintivas que lo hacen ideal para muchos autónomos y pequeñas empresas: No requiere registro, es de código abierto y libre, y el despliegue de las fuentes es rápido. Una de las cosas que ofrecen [que un montón de otros servicios no lo hacen] es la capacidad de descargar sus fuentes a su escritorio para su uso en composiciones de diseño. Google Fonts también tiende a ser más rápido; si un usuario visita un sitio web diferente utilizando la misma fuente, que ya está pre-cargado cuando visitan la tuya.
El directorio de Google Web Font se ha convertido en un recurso increíble para los diseñadores. No sólo permite una mayor creatividad en sus diseños web, puede incluso utilizar las fuentes para mejorar su SEO y realmente se destacan entre la multitud.
Uno de los grandes problemas con las fuentes web todavía es la licencia. Si aloja una fuente usted mismo, tiene que estar realmente seguro de que tiene los derechos para hacerlo. Y la responsabilidad es totalmente de usted. Encambio el uso de las fuentes de Google Fonts no debe que preocuparlo de estas cosas, ya que todas son de código abierto.
A continuación se presentan las 10 mejores fuentes de Google font (Según mi criterio).

Cherry Swash

Josefin Slab

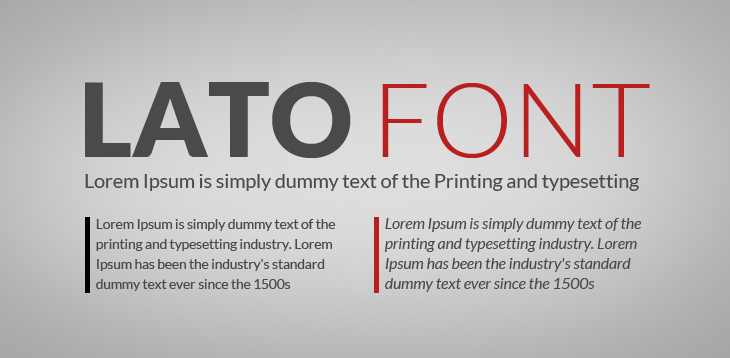
Lato

Offside

Open Sans

Playfair

Volkorn

PT Sans

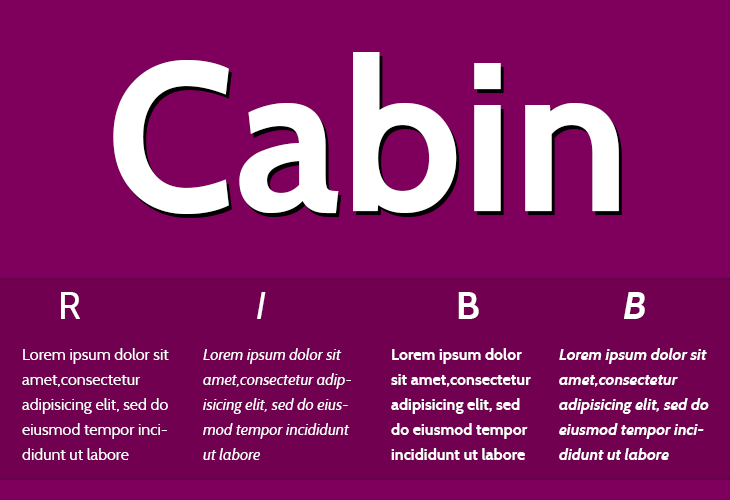
Cabin

Si este artículo ha sido de tu agrado, puedes ayudarnos compartiendolo en las redes sociales
Comentarios
Publicar un comentario